Pomoc:VisualEditor/Instrukcja
| Uwaga: Jeżeli edytujesz tę stronę, to umieszczając na niej treści wyrażasz nieodwołalną zgodę na udostępnianie Twojego materiału na podstawie wolnej licencji CC0. Aby uzyskać więcej informacji, przeczytaj Strony Pomocy w Domenie Publicznej. |
| VisualEditor portal |
|---|
 |
| Ogólne |
| O edytorze wizualnym |
| Jak możesz pomóc |
| Edytor wizualny można wypróbować, nie zmieniając artykułu - tu można swobodnie go testować. Nie jest konieczne posiadanie konta, aby zmienić tę stronę za pomocą edytora wizualnego. |
Uruchamianie edytora wizualnego
Na początek: pasek narzędzi edytora wizualnego
| Po uruchomieniu edytora wizualnego na górze ekranu pojawi się pasek narzędzi. Zawiera on znajome ikony: | |
| Cofnij lub Ponów wykonane zmiany. | |
 |
Nagłówki (menu rozwijane): pozwala zmienić formatowanie tekstu. Aby zmienić styl akapitu należy umieścić kursor w tekście (nie ma potrzeby zaznaczania czegokolwiek). Tytuły sekcji są formatowane jako „$format”, a podsekcji jako „$subheading2”, „$subheading3” itd. To change the style of a paragraph, put your cursor in the paragraph and select an item in this menu (you don't have to highlight any text). Section titles are formatted "Nagłówek rozdziału", and subsections are "Nagłówek podrozdziału 1 stopnia", "Nagłówek podrozdziału 2 stopnia", and so on. Zwykłe formatowanie tekstu to „Akapit”. |
 |
Formatowanie: Kliknięcie na „A” otwiera menu.
Jeżeli nie zaznaczono żadnego tekstu, po kliknięciu "A" i otwarciu menu, z którego zostanie wybrana pozycja, wybrane formatowanie zostanie zastosowane do następnie wpisywanego tekstu, w miejscu, gdzie zlokalizowany jest kursor. |
 |
Linkowanie: ikona łańcucha symbolizuje narzędzie wstawiania odnośników (linków). Kliknięcie w nią (zazwyczaj po zaznaczeniu tekstu) otwiera okno linku. |
 |
Menu „Przypis” używamy do dodania przypisów. Jest możliwość dodania zwykłych przypisów i wykorzystania istniejących, wcześniej już zdefiniowanych. W tym menu dostępne jest także wstawianie szablonów cytowania dostępnych lokalnie na edytowanej wiki. |
 |
Przycisk Przypis: Jeżeli na polskiej wiki jest włączony Citoid, to dostępny będzie przycisk „Przypis” zamiast menu „Przypis”.
(Instrukcje dodawania lokalnych szablonów cytowania do menu „Ręcznie” są opisane na VisualEditor/Citation tool) Instructions for enabling the Automatycznie tab are available at Enabling Citoid on your wiki Citoid spróbuje samodzielnie wypełnić szablon cytowania. |
 |
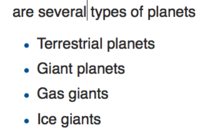
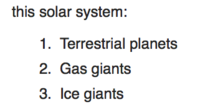
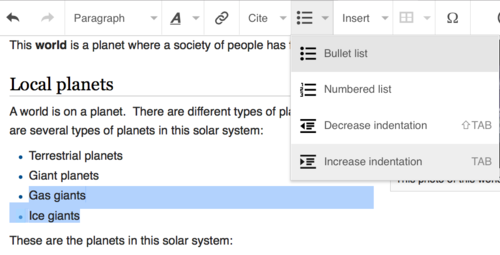
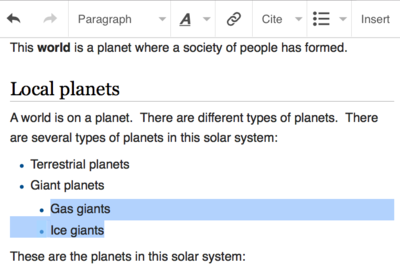
Listy i wcięcia: pierwsze dwa elementy pozwalają formatować tekst jako „Lista wypunktowana” albo „Lista numerowana”. Kolejne dwa służą do powiększania lub zmniejszania wcięcia listy elementów. |
 |
Wstaw: menu „Wstaw” może się różnić na różnych wiki. Poniżej zamieszczono listę wszystkich możliwych opcji.
|
| Wstawianie znaków specjalnych: naciśnięcie na ikonę „Znak specjalny” (Ω) obok menu „Wstaw” otwiera okno z wieloma znakami specjalnymi. Naciśnięcie na znak umieszcza go w tekście. Zbiór znaków specjalnych zawiera niektóre standardowe symbole, litery diakrytyczne i symbole matematyczne. (Tę listę można lokalnie dostosowywać, zobacz instrukcję: VisualEditor/Znaki specjalne) | |
| Okno komunikatów wyświetla komunikaty kierowane do użytkownika dotyczące edytowanej strony. | |
 |
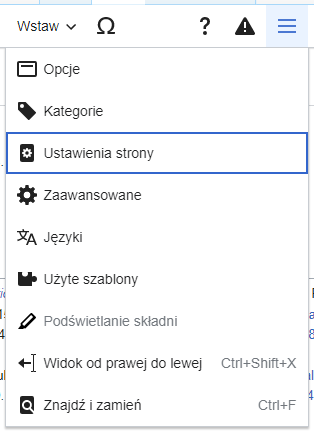
The Opcje strony menu is to the left of the Opublikuj zmiany button and the Przełączenie edytora menu. On this menu there is a button to open an Opcje dialog with the following (left side) tabs:
The tabs of the Opcje dialog are also displayed in the Opcje strony menu and can be opened by clicking on it. Furthermore the Opcje strony menu contains the items Widok od lewej do prawej or Widok od prawej do lewej and the item Znajdź i zamień, which opens a bar, where you can insert words or regular expressions you are searching for and those to replace them with, together with several buttons for options. |
| Przycisk Edytowanie kodu źródłowego znajduje się obok przycisku $save. Umożliwia przełączanie do edytora kodu źródłowego. | |
Publikowanie zmian
Edycja linków
 |
Można dodać link za pomocą ikony „Link” w pasku narzędzi lub używając skrótu klawiszowego Ctrl+K (lub ⌘ Command+K na Mac-u).
Po zaznaczeniu (podświetleniu) tekstu naciśnięcie na „Link” spowoduje użycie tego tekstu do tworzenia linku. W przypadku linku obejmującego jeden wyraz można albo zaznaczyć wyraz, albo umieścić kursor w środku tego wyrazu. |
 |
Niezależnie od tego, czy użyto ikonki czy skrótu, to otworzy się okno dialogowe, w którym można wpisać adres linku.
Edytor linków będzie wyszukał proponowane linki wewnętrzne pasujące do tego, co wpiszesz. Po wpisaniu lub wybraniu linku, można wcisnąć ↵ Enter albo kliknąć „Gotowe”. Link pojawi się na zmienianej stronie, ale, jak pozostałe zmiany, nie będzie opublikowany, dopóki cała strona nie zostanie opublikowana. |
 |
Aby dodać link do innej strony, proces jest podobny: należy wybrać zakładkę „Strona zewnętrzna” i wpisać adres URL. |
 |
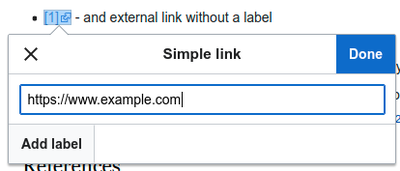
Linki zewnętrzne bez etykiet wyglądają tak: [1]. Można je dodać, klikając gdziekolwiek indziej (np. po spacji). Należy otwórzyć narzędzie do edycji linków, klikając na przycisk lub używając skrótu klawiszowego. Należy wpisać URL i kliknąć przycisk „Gotowe”, by wstawić link. |
 |
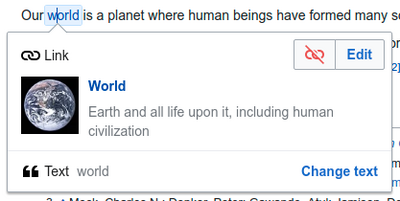
Aby zmienić lub usunąć istniejący link, kliknij na niego, a następnie na ikonę „Link” widoczną obok. Pojawi się okno do zmieniania linku. (Możesz też kliknąć na taką samą ikonę na pasku narzędzi lub użyć skrótu klawiszowego Ctrl+K). Jeżeli link zostanie zaznaczony, to wyświetli się na niebieskim tle.
W oknie zmieniania linku można zmienić stronę do której ma prowadzić link, albo usunąć link, klikając na ikonę „Usuń”, znajdującą się w prawym górnym rogu okna. Można także otworzyć link w osobnym oknie, wybierając taką opcję w menu kontekstowym. (Można sprawdzić, czy link zewnętrzny jest poprawny). Aby wyjść z okna edycji linku (tekstu wyświetlonego jako link) lub kontynuować pisanie po tym linku, można nacisnąć →:
Aby zmienić etykietę linku (wyświetlany tekst), kliknij na etykietę i wpisz nową. Jeżeli chcesz całkowicie zmienić etykietę, uważaj na:
|
Edycja przypisów
- Po więcej informacji zobacz Pomoc w używaniu szablonów cytowania i pomoc w używaniu Citoida Automatycznie
|
Ustalanie który system obowiązuje | |
| Wiki, na której edytujesz może używać jednego z trzech sposobów wstawiania przypisów. Po prawej wyświetlany jest najprostszy sposób, w którym menu „Przypis” nie zawiera zdefiniowanych dla wiki szablonów cytowania. Jeżeli twoja wiki używa tego systemu, to wszystko co należy wiedzieć o wstawianiu przypisów, jest na tej stronie. |  |
| In the second system, you again start by pressing the Przypis button. Then a dialog box opens, which includes several popular citation templates set up for quick access in the "Ręcznie" tab. Jeżeli twoja wiki używa tego systemu, to szczegóły można znaleźć na Help:VisualEditor/User guide/Citations-Templates. |  |
| W trzecim systemie również zaczynasz przez kliknięcie przycisku Przypis. Pojawi się okienko, które oferuje automatyczny proces wstawiania przypisu przy użyciu usługi Citoid. Jeżeli wiki, na której działasz korzysta z tego systemu to więcej informacji zdobędziesz na stronie Help:VisualEditor/User guide/Citations-Full |  |
|
Edycja istniejącego przypisu | |
| Aby zmienić istniejący przypis, należy kliknąć na niego w tekście, w którym się on znajduje (zazwyczaj to liczba w nawiasie). Pojawi się ikona „$ref” (obrazek zakładki w książce) albo ikona i nazwa szablonu, którego użyto do utworzenia przypisu. W obu przypadkach, kliknięcie na "Edytuj" otworzy okno, w którym można zmienić ten przypis. |  |
| Kliknięcie na „Edytuj” obok ikony „$ref” otwiera okno dialogowe. Aby zmienić tekst przypisu należy kliknąć na niego.
Wiele serwisów wiki używa szablonów formatujących przypisy do właściwego standardu. Jeżeli w przypisie użyto szablonu, przesunięcie kursora na tekście spowoduje podświetlenie się tekstu. Jeżeli użyto szablonu, to kliknięcie na tekst formatowany za pomocą szablonu spowoduje pojawienie się ikony „$template”. Należy kliknąć przycisk „Edytuj”, by edytować zawartość szablonu. |
 |
| Jeżeli pojawia się wtedy standardowa ikona przypisu (przykład po prawej), kliknięcie „Edytuj” otworzy okno edytowania szablonu. |  |
| Kliknięcie na ikonę Dołączony szablon pozwala dodać i usuwać rodzaje informacji oraz zmieniać wpisane informacje. Na początku pojawią się tylko te pola (parametry), które zawierają treść. By dodać pola, należy kliknąć na „Dodaj” na dole okna dialogowego. |  |
| Po zakończeniu należy kliknąć „Zastosuj”. | |
Używanie istniejącego przypisu | |
| Jeżeli strona zawiera już przypisy, to można wybrać jeden z nich, o ile dotyczy on informacji do której należy go dodać.
Aby użyć istniejącego przypisu, należy umieścić kursor w miejscu, w którym ma być on dodany i kliknąć na ikonę „Użyj istniejącego” (obrazek zakładki w książce) z menu „Przypis”. (Uwaga: Jeżeli twoja wiki ma trzeci system wstawiania przypisów opisany powyżej, to będzie dostępna zakładka „Użyj istniejącego” w oknie dialogowym, zamiast ikonki „Użyj istniejącego” widniejącej w menu „$cite”). |
 |
| W oknie „Przypis” dostępna będzie lista istniejących przypisów, które można wybrać i wstawić ponownie. Jeżeli jest ich wiele, to można użyć wyszukiwarki (podpowiadającej „Wyszukiwanie spośród użytych przypisów”) i otrzymać listę tylko tych przypisów, które zawierają tekst wpisany do wyszukiwarki. |  |
Tworzenie nowego przypisu | |
| Aby utworzyć nowy przypis używając menu „Przypis”, należy umieścić kursor w miejscu, w którym ma być wstawiony, a następnie wybrać odpowiedni typ przypisu z menu. Then click "Podstawowy". |  |
Użycie „zwykłego wyglądu” | |
| Obok pokazano, co wyświetli się po wybraniu opcji „zwykły przypis”. W tym oknie dialogowym można dodać, edytować i formatować swój przypis.
Można określić przynależność przypisu do danej grupy (zwykle do żadnej nie należy). Ta opcja jest używana do wyświetlania grup przypisów za pomocą narzędzia „Lista przypisów”. |
 |
| Jeżeli dodawany jest nowy przypis i ma być w nim zawarty szablon przypisu albo jakiś inny, to należy kliknąć na ikonę „Szablon” (obrazek puzzla) w menu „Wstaw” w pasku narzędziowym okna tworzenia nowego przypisu. |  |
| Należy wybrać szablon, który ma być użyty, dodać i zmienić tak samo, jak zmienia się istniejący. (Zobacz sekcję Edycja szablonów dla uzyskania dodatkowych informacji o szablonach).
Po zakończeniu edytowania nowego szablonu należy kliknąć na „Zastosuj”, by wrócić do edytora przypisów i powtórnie „Zastosuj”, by wrócić do edytowanej strony. |
 |
| Jeżeli strona nie zawiera jeszcze listy przypisów (np. tworzony jest właśnie pierwszy przypis), to tę listę dodać, aby treść przypisów wyświetlała się na stronie.
Należy umieścić kursor w miejscu, w którym ma wyświetlać się lista przypisów (zwykle na dole strony) i otworzyć menu „Wstaw”, po czym kliknąć na ikonę „Lista przypisów” (obrazek trzech książek). |
 |
| Gdy używa się kilku grup przypisów, co jest rzadkie, to można wybrać jedną z nich w tym oknie. Tylko te przypisy, które należą do niej, wyświetlą się w miejscu, w którym umieszcza się daną grupę.
Ostatnim krokiem w oknie edycji grup przypisów jest kliknięcie na „Wstaw”. |
 |
Użycie standardowych szablonów cytowań | |
| Na lokalnej wiki mogą być podane inne szablony w menu „Przypis”. Jeżeli tak jest, to jest szybki dostęp do najczęściej używanych szablonów przypisów na waszej wiki. (Instrukcje takiego dodawania szablonów przypisów do menu są opisane na VisualEditor/Citation tool). |  |
| Kliknięcie na ikonę szablonu taką jak „Cytuj książkę” zaprowadzi do edytora tego szablonu. Ważne pola informacji mogą być oznaczone gwiazdką. Domyślnie wyświetlają się najczęściej używane pola, ale być może nie będzie potrzeby wypełniania wszystkich. |  |
| By dodać więcej parametrów należy przewinąć okno edycji szablonu i kliknąć na „Dodaj”.
Po zakończeniu należy kliknąć na „Wstaw”. |
 |
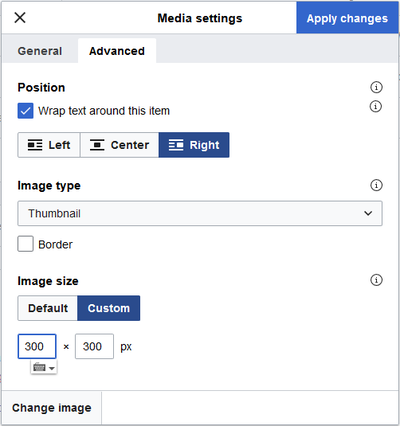
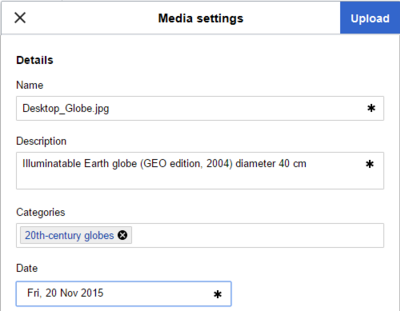
Edycja obrazków i innych plików multimedialnych
Przesyłanie plików
Edycja i wstawianie galerii zdjęć
Edycja szablonów
The powerful MediaWiki template system lets you insert dynamic content, text from other pages, and much more. For a detailed explanation and examples, see the Templates help page.
In the VisualEditor you can search for a relevant template, add an invocation or transclusion on the page you’re editing and, if needed, add custom content using parameters.
Wstaw nowy szablon
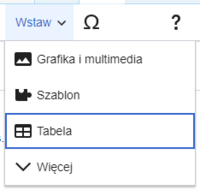
| Aby dodać nowy szablon na stronie, należy umieścić kursor w miejscu, w którym chcesz go wstawić. Then open the Wstaw menu and select " |
 |
| Find the template you want to insert by typing either its name or a relevant keyword. Results containing the search term in either the name or description will display in a dropdown. This should help you find a relevant template, even if you don’t know its exact name.
If you’re having trouble finding the kind of template you want by using keywords, you can look on other wiki pages with similar content and view or edit the page source to see which templates are in use. When you find the desired template’s name, you can type it into this field to insert it here. |
 |
| Można także edytować szablony, które znajdują się już na stronie. When you select the template you want to edit, it turns blue, and a box appears displaying " |
 |
| Niektóre szablony są niewidoczne dla czytelników. W edytorze wizualnym takim ukrytym szablonom towarzyszy ikona puzzla. Obok tej ikony zostanie wyświetlona nazwa szablonu i obydwa te elementy będą wyszarzone. |  |
|
Parametry szablonu | |
| You’ll see this dialog box when you’re adding a new template or editing one already in place. What you see in the box depends on whether the template in question contains TemplateData, helpful metadata added by other editors to make it easier to edit templates in the Visual Editor.
When a template contains TemplateData, the VisualEditor can use it to present annotated fields for you to fill in.
|
 |
| You can disable any optional parameter (which have blue checkboxes on the left side). If a parameter’s checkbox is grayed out and not clickable, the template requires that parameter, so it can’t be disabled.
When you insert a new template, you may find that some optional parameters are pre-selected. That means the author(s) of the template recommends the use of those parameters. It’s best to review all parameters that will be used in a template to ensure you understand their use. Clicking an unchecked parameter adds it to the template. Clicking a parameter that’s already been added takes you to the parameter’s input field. Some template parameters will show as “deprecated”. Don’t use deprecated parameters when inserting a template; they’re only visible to you because those parameters are in use on older pages where this template was included. |
 |
Adding undocumented parameters | |
| If you’re inserting or editing a template whose author hasn’t laid out its parameters in TemplateData, it has what we call “undocumented” or “unnamed parameters”. In these cases, you should consult the page for the template itself. There you can learn how to correctly employ and work with all of the template’s parameters. This includes learning the exact names of the parameters as written by the template author.
If you find in the documentation that the template expects parameters without names, fill in numbers as placeholders for the parameter names using the undocumented parameter input, then add text to the values you want to provide as you normally would. Example:
If you accidentally include nonexistent, misspelled or erroneous parameters, the values you enter for those parameters won’t show up on the page you’re editing. |
 |
Autogenerated parameters | |
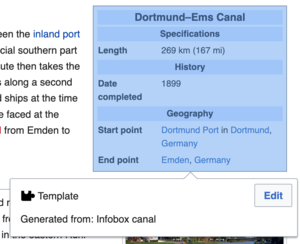
| In this example, the template in question lacks TemplateData but it was possible to autogenerate the parameters. This means that the undocumented parameters have already been added for you, but the names may not be easily understandable and the dialog cannot display any directions or descriptions. As a result the dialog box provides a link to the template’s documentation, which should help you deduce and fill in the template’s various parameters. |  |
Editing multi-part template content | |
| During editing, you may open template content consisting of multiple templates or a single template linked to some wikitext. This differs from the nested templates described below. In this case, the templates are better visualized as being stacked or connected.
This content often contains “unbalanced templates,” templates which are incomplete on their own and need to be paired with some wikitext or another template in order to function. These related pieces of template content must be created in wikitext, but can be edited in the VisualEditor. In these cases you will see a notice at the top of the dialog to signal the situation and a specialized toolbar will be visible at the bottom of the sidebar. There you can use the icon buttons to add additional templates, additional wikitext, delete elements or change their order. |
 |
Nested templates | |
| Templates can include other templates as the value for parameters. You’ll recognize it when you see a parameter whose value contains the double curly braces ( {{ }} ) denoting a template.
The VisualEditor can’t present this template within a template (a nested template) using the editor’s easy-to-use interface, so if you want to nest a template yourself, you’ll need to understand how to add the template by hand in wikitext into the appropriate parameter field. |
 |
Completing your edit | |
| Po zakończeniu należy kliknąć „Zastosuj” by zamknąć okno i wrócić do edycji strony. Then you can preview your edit and make sure it looks the way you want and expect.
You may also see an error message, which (like the other TemplateData mentioned above) is community-provided content and may vary in usefulness. You may need to consult the template’s own documentation to get to the bottom of some errors. If you’re still having trouble, consider posting about your problem on the template’s talk page. |
|
|
Usuwanie szablonu | |
| To remove a template in the VisualEditor, click the template box. Press the "Delete" or "Backspace" key on your keyboard. The template will disappear from the page. |  |
Editing on mobile | |
| When editing a template on a page using the VisualEditor on a mobile device, you’ll see that the sidebar starts out hidden. You can make it visible by pressing the “Show/hide options” button. |  |
Wklejanie szablonów | |
| When you insert a template in a wiki page, its content and appearance are reevaluated every time the page loads, based on the template code and the values of its parameters. This means if someone updates the code of a template, then every page which uses that template will also get updated when they publish.
There’s another, much less common way to use templates, though, and that’s to substitute a template. Doing this permanently includes the template content just as it appears at the moment you insert it. It will not update if the template code is later changed. Most users won’t ever need to resort to substitution. Substitution is typically only useful when you need to capture the exact appearance of one version of a template, such as when content is under development and needs evaluation. To substitute a template in the VisualEditor, insert a template using the name syntax When you’re finished, press “Wstaw”, which will insert the template content as you see it. |
 |
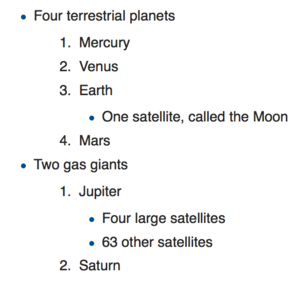
Edytowanie list
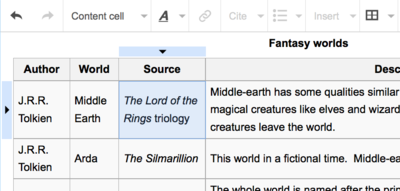
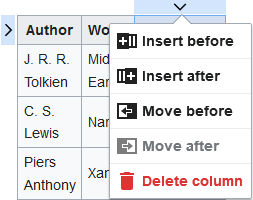
Edycja tabel
Edycja kategorii
 |
Edytowanie kategorii wykonuje się po kliknięciu pozycji "Kategorie" w menu "Opcje strony". |
 |
Przycisk "Kategorie" otwiera okno, w którym wymienione są dotychczas przypisane kategorie oraz pozwala dodać nowe lub je usuwać.
Istnieje możliwość skonfigurowania klucza sortowania używanego do wstawiania danej strony na stronach kategorii. Na przykład domyślnym kluczem sortowania hasło "Gabriel Narutowicz" jest ono samo i w kategorii "Prezydenci Polski" byłoby wykazane pod literą "G", a nie "N" (faktycznie ten artykuł ma jawnie ustawiony klucz sortowania "Narutowicz, Gabriel" i jest wykazany pod literą "N"). |
 |
Aby dodać nową kategorię, należy wpisać jej nazwę w pole „Dodaj kategorię”. Po wpisaniu nazwy kategorii edytor wizualny odszuka możliwe dopasowania istniejących kategorii. Można zarówno wybrać istniejącą kategorię, albo dodać nową. (Dopóki strona kategorii nie zostanie utworzona, nowa kategoria będzie pokazana jako czerwony link po opublikowaniu zmian). |
 |
Aby usunąć dołączoną kategorię, należy kliknąć na nią, a następnie na ikonę „Usuń” (obrazek kosza) w oknie, które się pojawi.
Można także określić klucz sortowania dla poszczególnych kategorii. Zastępuje on w danym przypadku ogólny klucz sortowania. |
| Po zakończeniu nalezy klikniąć Zastosuj by zamknąć okno i wrócić do edycji strony. | |
Edycja ustawień strony
Edytowanie map
 |
Możesz dodawać i zmieniać mapy. Zobacz Pomoc:VisualEditor/Mapy. |
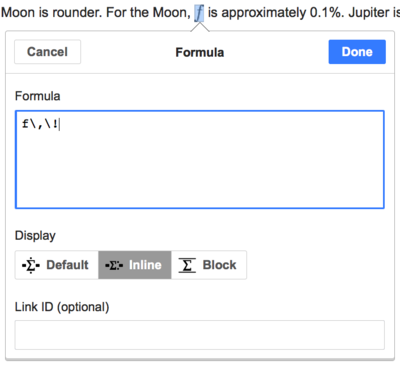
Edycja wzorów matematycznych
Edytowanie zapisu nut
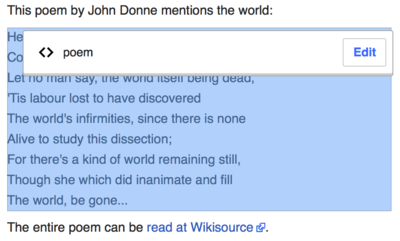
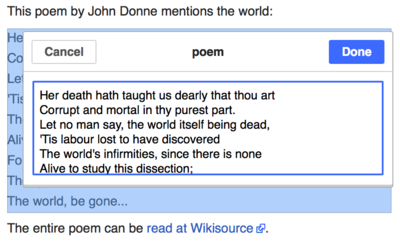
Edycja fragmentów liryki i innych specjalnych elementów
Przełączanie między edytorem wizualnym i wikitekstu
Skróty klawiszowe
Wielu użytkowników jest przyzwyczajonych do wpisywania wikikodu wprost, w szczególności wytłuszczenia, pochylenia i linków. Skróty klawiszowe pozwalają szybko zastosować podobne formatowanie bez konieczności klikania w pasek narzędzi. VisualEditor zna popularne ogólne skróty oraz skróty stosowane przez niektórych użytkowników.
| Skrót PC | Akcja | Skrót Maca |
|---|---|---|
| Ctrl+B | Pogrubienie | ⌘ Cmd+B |
| Ctrl+I | Kursywa | ⌘ Cmd+I |
| Ctrl+K | Wstaw link | ⌘ Cmd+K |
| Ctrl+X | Wytnij | ⌘ Cmd+X |
| Ctrl+C | Kopiuj | ⌘ Cmd+C |
| Ctrl+V | Wklej | ⌘ Cmd+V |
| Ctrl+Z | Cofnij | ⌘ Cmd+Z |
Also see the full list of all keyboard shortcuts.