Розширення:CodeMirror
- Not to be confused with CodeEditor.
Статус релізу: стабільний |
|
|---|---|
 |
|
| Реалізація | Інтерфейс користувача |
| Опис | Надає підсвічування синтаксису в редакторі вікітексту. |
| Автор(и) | Pavel Astakhov (pastakhovобговорення) |
| Найновіша версія | 5.0.0 |
| Compatibility policy | Snapshots releases along with MediaWiki. Master is not backward compatible. |
| MediaWiki | 1.32+ |
| PHP | 5.3+ |
| Зміни в БД | Ні |
| Ліцензія | GNU General Public License 2.0 or later |
| Завантажити | |
|
|
| Quarterly downloads | 323 (Ranked 12th) |
| Public wikis using | 6,549 (Ranked 62nd) |
| Translate the CodeMirror extension if it is available at translatewiki.net | |
| Vagrant role | codemirror |
| Issues | Open tasks · Report a bug |
Розширення CodeMirror надає підсвічування синтаксису в редакторі вікітексту MediaWiki.
Воно додає кнопку з піктограмою ![]() до панелі засобів редагування, що дозволяє ввімкнення та вимкнення підсвічування синтаксису.
Воно підтримує панель засобів Вікіредактора 2010 року, так само, як і панель засобів Візуального редактора.
до панелі засобів редагування, що дозволяє ввімкнення та вимкнення підсвічування синтаксису.
Воно підтримує панель засобів Вікіредактора 2010 року, так само, як і панель засобів Візуального редактора.
За замовчуванням воно вимкнене. Коли ввімкнене, воно замінить стандартний textarea редактором, наданим бібліотекою CodeMirror. Коли вимкнене, ефект буде протилежним.
Кольори, використані в цьому розширенні, було оптимізовано для забезпечення високої контрастності, доступності та кращої читабельності. The colors provide better access for people with limited vision as well as for users working in bright daylight conditions. (more information)
Features
Bracket matching
This feature highlights the innermost pair of brackets when the cursor lies between any bracket pair, and when the cursor lies directly next to a bracket, the feature highlights the corresponding matching bracket. Bracket matching is active in both editors when syntax highlighting is turned on in any namespace using these editors.
-
Bracket matching
Line numbering
In the wikitext edit mode line numbers are automatically displayed in both editors.
-
Line numbering in 2010 wikitext editor
-
Line numbering in 2017 wikitext editor
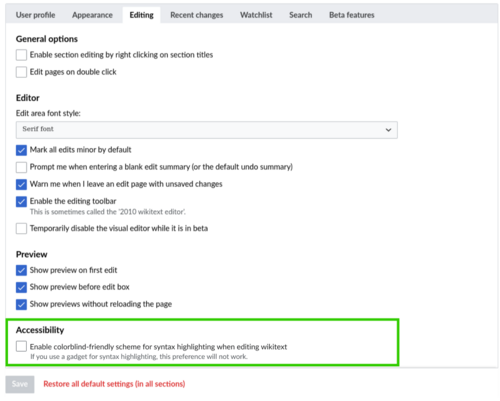
Colorblind mode
For users who have difficulty distinguishing between colors, CodeMirror offers a colorblind-friendly mode. This feature can be activated on wikis with CodeMirror enabled by navigating to the Special:Preferences page.

With the colorblind-friendly scheme active, the colors of the following page elements change:
| Headings, symbols, signatures, section names, magic words | #E4A400 |
| Templates | #9C3A00 |
| HTML tags, references, mathematical expressions | #56B4E9 |
| Variables | #009E73 |
In addition, background highlights and colors are removed from all text and objects. Bolding and underlining behavior remains unaffected.
Підтримка браузерів
Підтримуються Всі браузери, що підтримуються MediaWiki.
Встановлення
- Інсталюйте розширення WikiEditor або VisualEditor як зазначено на їхніх сторінках; щонайменше одне з них вимагається для роботи цього розширення.
- Завантажте і розмістіть файли в каталозі з назвою
CodeMirrorу вашійextensions/папці.
Розробники та автори коду повинні замість цього встановити розширення з Git, використовуючи:cd extensions/
git clone https://gerrit.wikimedia.org/r/mediawiki/extensions/CodeMirror - Додайте такий код унизу вашого файлу LocalSettings.php:
wfLoadExtension( 'CodeMirror' );
- Налаштуйте як вимагається.
- Готово – Перейдіть до Special:Version вашої вікі, щоб переконатися, що розширення встановлено успішно.
Встановлення з Vagrant:
- Якщо використовується Vagrant, встановіть з
vagrant roles enable codemirror --provision
Конфігурація
Для кольорової та стильової кастомізації див. сторінку довідки на Меті. Ви можете використовувати власні стилі для підсвічування вікітексту. Використовувані стилі доступні тут. Вам слід помістити власні стилі в common.css.
Додайте наступний код унизу вашого LocalSettings.php.
# Enables use of CodeMirror by default but still allow users to disable it
$wgDefaultUserOptions['usecodemirror'] = true;
Additional configuration:
- $wgCodeMirrorLineNumberingNamespaces
- Restrict line numbering to specific namespaces. Defaults to null, which enables it for all namespaces. Set to [] to disable everywhere.
- $wgCodeMirrorV6
- Temporary feature flag to control the migration to CodeMirror 6 (phab:T259059).
- $wgCodeMirrorConflictingGadgets
- An array of gadget names that, if enabled, will prevent CodeMirror from loading. Defaults to wikEd.
Інтеграція розширень
Якщо Ваше розширення MediaWiki додає новий тег і Ви хочете впевнитися, що CodeMirror як слід підсвічує вміст усередині нього, то Ви можете додати підтримку CodeMirror до свого розширення. Тут два приклади: [$first Розширення цитування] та [$second розширення PhpTags].
JavaScript integration
The following front-end hooks are used in this extension:
| Hook | Parameters | |
|---|---|---|
| Type | Description | |
ext.CodeMirror.switch
|
boolean | Whether the CodeMirror editor is now shown |
| jQuery object | The current "editor", which is either the normal <textarea /> or the .CodeMirror element.
| |
If you need to interact with the contents of a CodeMirror instance, use jQuery.plugin.textSelection.
Зробити
- Unfortunately, right-to-left content is not supported. (task T170001)
- списки визначення підсвічування ( ;foo :bar ) (task T170042)
- автоматичне завершення (task T95100)
- згортання коду (task T166098)
- підсвічування всередині тегу галереї (<gallery> foo | bar </gallery>)
Див. також
- Огляд відсутніх функцій та помилок: MediaWiki-extensions-CodeMirror
- User:Remember the dot/Syntax highlighter
- Extension:VisualEditor
- Розширення:WikiEditor
- Extension:CodeEditor
- Community Tech/Wikitext editor syntax highlighting - includes information on customizing the colors
- c:Category:MediaWiki extension CodeMirror
| Це розширення використовується в одному або декількох проєктах Вікімедіа. Це, мабуть, означає, що розширення стабільне і працює досить добре, щоб його могли використовувати веб-сайти з великим трафіком. Шукайте назву цього розширення у файлах конфігурації Wikimedia CommonSettings.php та InitialiseSettings.php, щоб побачити, де це встановлене. Повний перелік розширень, встановлених на певній вікі, можна переглянути на сторінці Special:Version вікі. |
| Це розширення включено до таких вікі-ферм/хостів та/або пакетів: Це не авторитетний список. Деякі вікі-ферми/хости та/або пакунки можуть містити це розширення, навіть якщо вони не вказані тут. Завжди звертайтеся до своїх вікі-ферм/хостів або комплекту для підтвердження. |