확장 기능:CodeMirror
- Not to be confused with CodeEditor.
출시 상태: 안정 |
|
|---|---|
 |
|
| 구현 | 사용자 인터페이스 |
| 설명 | 위키텍스트 편집기에서 구문 강조 기능 제공 |
| 만든 이 | Pavel Astakhov (pastakhov토론) |
| 최신 버전 | 5.0.0 |
| 호환성 정책 | 스냅샷은 미디어위키와 함께 릴리스됩니다. Master is not backward compatible. |
| MediaWiki | 1.32+ |
| PHP | 5.3+ |
| 데이터베이스 변경 | 아니오 |
| 라이선스 | GNU General Public License 2.0 or later |
| 다운로드 | |
|
|
| Quarterly downloads | 323 (Ranked 12th) |
| Public wikis using | 6,549 (Ranked 62nd) |
| CodeMirror 확장 기능 번역 (translatewiki.net에서 가능한 경우) | |
| Vagrant 역할 | codemirror |
| 이슈 | 미해결 작업 · 버그 보고 |
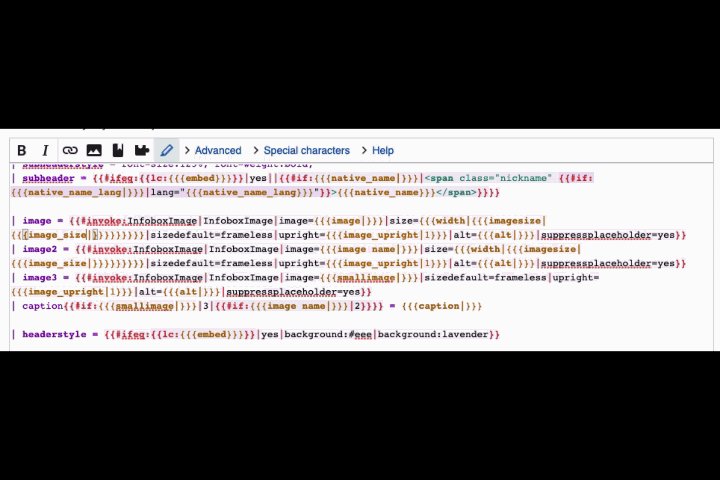
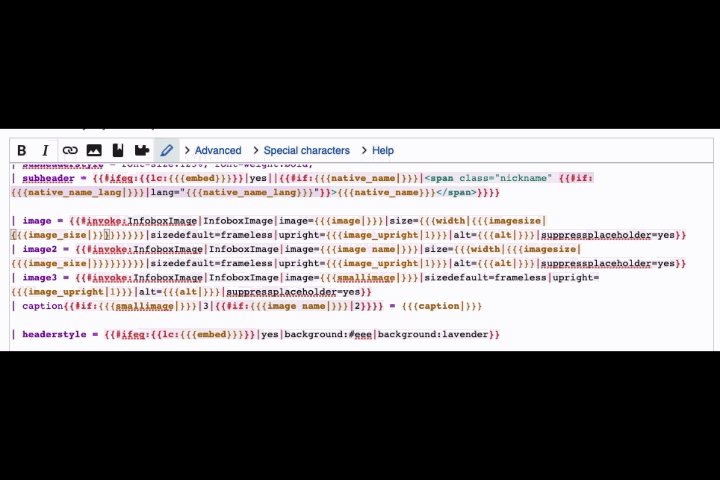
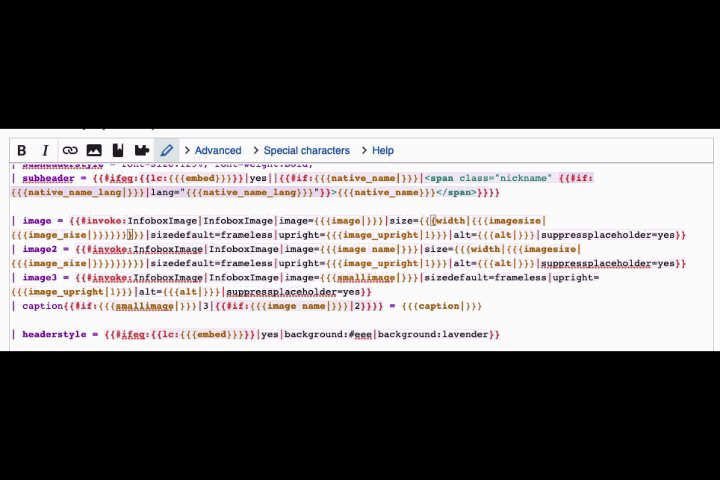
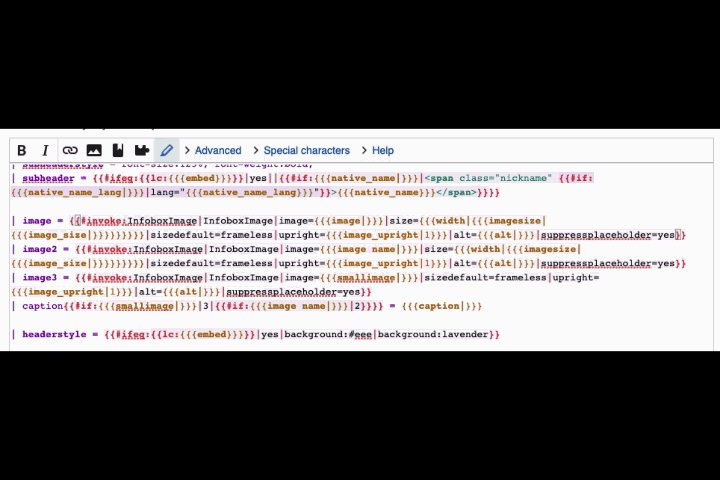
The CodeMirror extension provides syntax highlighting in MediaWiki's wikitext editor.
It adds a button with the icon ![]() to the editing toolbar that allows for switching syntax highlighting on and off.
It supports the 2010 WikiEditor toolbar as well as the VisualEditor toolbar.
to the editing toolbar that allows for switching syntax highlighting on and off.
It supports the 2010 WikiEditor toolbar as well as the VisualEditor toolbar.
By default it is switched off. When switched on, it will replace the standard textarea with the editor provided by CodeMirror library. When switched off, it will switch back to the standard textarea.
The colors used in this extension have been optimised for higher contrast, accessibility and better readability and now conform to the Web Content Accessibility Guidelines (WCAG 1.4.3 AA). The colors provide better access for people with limited vision as well as for users working in bright daylight conditions. (more information)
Features
Bracket matching
This feature highlights the innermost pair of brackets when the cursor lies between any bracket pair, and when the cursor lies directly next to a bracket, the feature highlights the corresponding matching bracket. Bracket matching is active in both editors when syntax highlighting is turned on in any namespace using these editors.
-
Bracket matching
Line numbering
In the wikitext edit mode line numbers are automatically displayed in both editors.
-
Line numbering in 2010 wikitext editor
-
Line numbering in 2017 wikitext editor
Colorblind mode
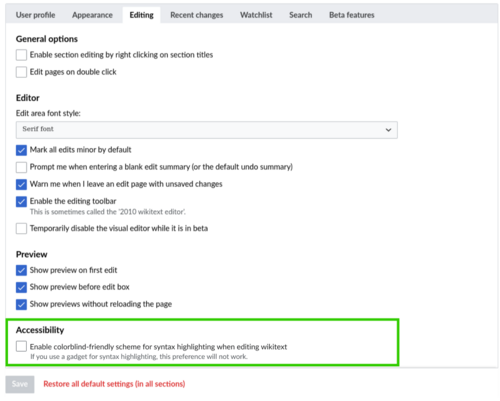
For users who have difficulty distinguishing between colors, CodeMirror offers a colorblind-friendly mode. This feature can be activated on wikis with CodeMirror enabled by navigating to the Special:Preferences page.

With the colorblind-friendly scheme active, the colors of the following page elements change:
| Headings, symbols, signatures, section names, magic words | #E4A400 |
| Templates | #9C3A00 |
| HTML tags, references, mathematical expressions | #56B4E9 |
| Variables | #009E73 |
In addition, background highlights and colors are removed from all text and objects. Bolding and underlining behavior remains unaffected.
브라우저 지원
All browsers supported by MediaWiki are supported.
설치
- Install either the WikiEditor extension or the VisualEditor extension, as instructed on their pages; at least one of these is required for this extension to work.
- 파일을 다운로드하고
CodeMirror폴더를extensions/디렉토리에 넣어 주세요.
개발자와 코딩 기여자는 Git을 이용해 확장기능을 다운받는 것이 좋습니다.cd extensions/
git clone https://gerrit.wikimedia.org/r/mediawiki/extensions/CodeMirror - 아래의 코드를 LocalSettings.php 코드의 마지막에 추가합니다.
wfLoadExtension( 'CodeMirror' );
- Configure as required.
- 완료 – 위키의 ‘Special:Version’에 이동해서, 확장기능이 올바르게 설치된 것을 확인합니다.
Vagrant 설치:
- Vagrant를 사용하고 있는 경우에는,
vagrant roles enable codemirror --provision로 설치해주세요
설정하기
For color and style customization, see Meta help page. You can use your own styles for wikitext highlighting. Used styles available here. You should place your own styles to common.css.
Add the following code at the bottom of your LocalSettings.php.
# Enables use of CodeMirror by default but still allow users to disable it
$wgDefaultUserOptions['usecodemirror'] = true;
Additional configuration:
- $wgCodeMirrorLineNumberingNamespaces
- Restrict line numbering to specific namespaces. Defaults to null, which enables it for all namespaces. Set to [] to disable everywhere.
- $wgCodeMirrorV6
- Temporary feature flag to control the migration to CodeMirror 6 (phab:T259059).
- $wgCodeMirrorConflictingGadgets
- An array of gadget names that, if enabled, will prevent CodeMirror from loading. Defaults to wikEd.
확장 기능 통합
If your MediaWiki extension adds a new tag and you want to make sure CodeMirror properly highlights the content within it, you can add CodeMirror support to your extension. Here are two examples: Cite extension and PhpTags extension.
JavaScript integration
The following front-end hooks are used in this extension:
| Hook | Parameters | |
|---|---|---|
| Type | Description | |
ext.CodeMirror.switch
|
boolean | Whether the CodeMirror editor is now shown |
| jQuery object | The current "editor", which is either the normal <textarea /> or the .CodeMirror element.
| |
If you need to interact with the contents of a CodeMirror instance, use jQuery.plugin.textSelection.
To do
- Unfortunately, right-to-left content is not supported. (task T170001)
- highlighting definition lists ( ;foo :bar ) (task T170042)
- auto-completion (task T95100)
- code folding (task T166098)
- highlighting inside gallery tag (<gallery> foo | bar </gallery>)
같이 보기
- Overview of missing features and bugs: MediaWiki-extensions-CodeMirror
- User:Remember the dot/Syntax highlighter
- Extension:VisualEditor
- 확장기능:WikiEditor
- 확장기능:코드 편집기
- Community Tech/Wikitext editor syntax highlighting - includes information on customizing the colors
- c:Category:MediaWiki extension CodeMirror
| 이 확장 기능은 하나 이상의 위키미디어 프로젝트에서 사용 중입니다. 이것은 아마도 이 확장 기능이 안정적이고 트래픽이 많은 웹 사이트에서 사용할 수 있을 만큼 충분히 잘 작동한다는 것을 의미합니다. 설치된 위치를 확인하려면 위키미디어의 CommonSettings.php 및 InitialiseSettings.php 구성 파일에서 이 확장 기능의 이름을 찾습니다. 특정 위키에 설치된 확장 기능의 전체 목록은 위키의 Special:Version 문서에서 볼 수 있습니다. |
| This extension is included in the following wiki farms/hosts and/or packages: This is not an authoritative list. Some wiki farms/hosts and/or packages may contain this extension even if they are not listed here. Always check with your wiki farms/hosts or bundle to confirm. |