User:Waldyrious/palette

Reduced palettes from Munsell color system, value (brightness) 8.
- Goal
- obtaining a set of same-brightness, equally-spaced hues to use as colors for a syntax highlighting engine.
Background and process
editI've been thinking a little about choosing a good color set for Remember the dot's syntax highlighter. I wanted to derive a good combination, rather than hand-pick a set that I think looks good.
Here's how I reached my proposal. My idea was to use colors that are equally spaced in hue (perceived hue, not pure hue as in HSL) and that have the same perceived brightness (so they'll stand out from the white background by the same amount).
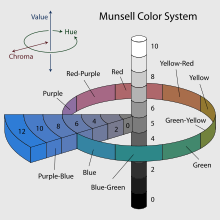
For this, I used the Munsell color system, and (with the help of the Virtual Atlas), picked the plane of brightness 8 (the maximum is 9, but that's too dim). But that plane has lots of colors, very close to each other. I wanted to have only a few colors, and roughly equally spaced.
So, using Photoshop, I exported the image into png-8 with several palette choices, relying on its algorithms (perceptive, adaptive, restrictive and selective) to group similar colors together in the most economical way (I set the maximum at 16 colors, since the syntax highlighter currently supports 14 different colors, and one of the 2 extra ones was going to be the white background anyway).
I also exported each of these adding the web-snap restriction (which is what the "restrictive" option seems to do anyway), allowing it to auto-select the number of colors (it picked 18).
I extracted the resulting palettes with pngcheck and generated this page with them, so I could test how they looked.
It turns out the non-web-restricted colors don't produce very pleasant palettes this way; I'm guessing that's because they're less saturated. Even better then, as I would prefer using web-safe colors anyway (not for their purported safety, but because they're neater to specify: #9CF is a shorthand for #99CCFF).
However, in both cases, the uniform lightness is somewhat lost, so I used a standard formula to calculate the perceived luminosity from the RGB values; the list can be filtered to allow only colors with similar luminosity, which was the goal of using the Munsell color system in the first place.
Note: This curated color scheme could be interesting to look at.
No color restriction
editFile: munsell_lightness8-16colors-adaptive.png
#b4d3cc
#bdd49f
#c1cae6
#cfc7ce
#d8cb76
#dbede4
#e1e0b5
#e2bcd2
#e3c639
#e4c0a8
#e7edf4
#ebece4
#ede2ce
#f1eef2
#f7e5e5
File: munsell_lightness8-16colors-perceptual.png
#b4d3ce
#b6d79a
#c1cae9
#cfc7ce
#d6cb86
#d9e5b9
#dcede7
#e1c841
#e3bbd1
#eabda4
#ead8a6
#ebece4
#efe2d0
#efeef3
#f6e6eb
File: munsell_lightness8-16colors-selective.png
#add6cc
#b5d797
#b6ceef
#c0cfc4
#c2ccda
#cdc4eb
#cdc8d2
#d3c8ba
#d5c3d3
#d7ca89
#e0c843
#e6bacc
#e7e2c5
#eabda4
#ededef
Sortable tables
edit| hex | rgb | hsl | luminosity | ||||
|---|---|---|---|---|---|---|---|
| R | G | B | H | S | L | Lum | |
#b4d3cc
|
180 | 211 | 204 | 79% | |||
#bdd49f
|
189 | 212 | 159 | 78% | |||
#c1cae6
|
193 | 202 | 230 | 79% | |||
#cfc7ce
|
207 | 199 | 206 | 79% | |||
#d8cb76
|
216 | 203 | 118 | 77% | |||
#dbede4
|
219 | 237 | 228 | 90% | |||
#e1e0b5
|
225 | 224 | 181 | 86% | |||
#e2bcd2
|
226 | 188 | 210 | 79% | |||
#e3c639
|
227 | 198 | 57 | 75% | |||
#e4c0a8
|
228 | 192 | 168 | 78% | |||
#e7edf4
|
231 | 237 | 244 | 93% | |||
#ebece4
|
235 | 236 | 228 | 92% | |||
#ede2ce
|
237 | 226 | 206 | 89% | |||
#f1eef2
|
241 | 238 | 242 | 94% | |||
#f7e5e5
|
247 | 229 | 229 | 92% | |||
| hex | rgb | hsl | luminosity | ||||
|---|---|---|---|---|---|---|---|
| R | G | B | H | S | L | Lum | |
#b4d3ce
|
180 | 211 | 206 | 79% | |||
#b6d79a
|
182 | 215 | 154 | 78% | |||
#c1cae9
|
193 | 202 | 233 | 80% | |||
#cfc7ce
|
207 | 199 | 206 | 79% | |||
#d6cb86
|
214 | 203 | 134 | 78% | |||
#d9e5b9
|
217 | 229 | 185 | 86% | |||
#dcede7
|
220 | 237 | 231 | 91% | |||
#e1c841
|
225 | 200 | 65 | 75% | |||
#e3bbd1
|
227 | 187 | 209 | 79% | |||
#eabda4
|
234 | 189 | 164 | 78% | |||
#ead8a6
|
234 | 216 | 166 | 85% | |||
#ebece4
|
235 | 236 | 228 | 92% | |||
#efe2d0
|
239 | 226 | 208 | 89% | |||
#efeef3
|
239 | 238 | 243 | 94% | |||
#f6e6eb
|
246 | 230 | 235 | 92% | |||
| hex | rgb | hsl | luminosity | ||||
|---|---|---|---|---|---|---|---|
| R | G | B | H | S | L | Lum | |
#add6cc
|
173 | 214 | 204 | 79% | |||
#b5d797
|
181 | 215 | 151 | 77% | |||
#b6ceef
|
182 | 206 | 239 | 79% | |||
#c0cfc4
|
192 | 207 | 196 | 79% | |||
#c2ccda
|
194 | 204 | 218 | 79% | |||
#cdc4eb
|
205 | 196 | 235 | 80% | |||
#cdc8d2
|
205 | 200 | 210 | 79% | |||
#d3c8ba
|
211 | 200 | 186 | 79% | |||
#d5c3d3
|
213 | 195 | 211 | 79% | |||
#d7ca89
|
215 | 202 | 137 | 78% | |||
#e0c843
|
224 | 200 | 67 | 75% | |||
#e6bacc
|
230 | 186 | 204 | 79% | |||
#e7e2c5
|
231 | 226 | 197 | 88% | |||
#eabda4
|
234 | 189 | 164 | 78% | |||
#ededef
|
237 | 237 | 239 | 93% | |||
Only web colors
edit- Note: The
#ffffffentries are only placeholders, to allow alignment and comparison between the generated palettes.
File: munsell_lightness8-16colors-restrictive.png
#ffffff
#ffffff
#ffffff
#cccc33
#ffffff
#cccc99
#cccccc
#ccccff
#ffffff
#ccffff
#ffffff
#ffcc33
#ffcc66
#ffcc99
#ffcccc
#ffccff
#ffff00
#ffff33
#ffff66
#ffff99
#ffffcc
File: munsell_lightness8-18colors(auto)-restrictive.png
#99cc99
#99cccc
#99ccff
#cccc33
#cccc66
#cccc99
#cccccc
#ccccff
#ccffcc
#ccffff
#ffcc00
#ffcc33
#ffcc66
#ffcc99
#ffcccc
#ffccff
#ffffff
#ffffff
#ffffff
#ffffff
#ffffcc
File: munsell_lightness8-18colors(auto)-adaptive/perceptual/selective+websnap.png
#99cc99
#99cccc
#99ccff
#cccc33
#cccc66
#cccc99
#cccccc
#ccccff
#ccffcc
#ccffff
#ffcc00
#ffcc33
#ffcc66
#ffcc99
#ffcccc
#ffccff
#ffffff
#ffffff
#ffffff
#ffffff
#ffffcc
All web colors combined
#99cc99
#99cccc
#99ccff
#cccc33
#cccc66
#cccc99
#cccccc
#ccccff
#ccffcc
#ccffff
#ffcc00
#ffcc33
#ffcc66
#ffcc99
#ffcccc
#ffccff
#ffff00
#ffff33
#ffff66
#ffff99
#ffffcc
Sortable table
edit| hex | rgb | hsl | luminosity | ||||
|---|---|---|---|---|---|---|---|
| R | G | B | H | S | L | Lum | |
#9c9
|
153 | 204 | 153 | 120° | 33% | 70% | 72% |
#9cc
|
153 | 204 | 204 | 180° | 33% | 70% | 74% |
#9cf
|
153 | 204 | 255 | 210° | 100% | 80% | 76% |
#cc3
|
204 | 204 | 51 | 60° | 60% | 50% | 73% |
#cc6
|
204 | 204 | 102 | 60° | 50% | 60% | 75% |
#cc9
|
204 | 204 | 153 | 60° | 33% | 70% | 78% |
#ccc
|
204 | 204 | 204 | 0° | 0% | 80% | 80% |
#ccf
|
204 | 204 | 255 | 240° | 100% | 90% | 82% |
#cfc
|
204 | 255 | 204 | 120° | 100% | 90% | 92% |
#cff
|
204 | 255 | 255 | 180° | 100% | 90% | 94% |
#fc0
|
255 | 204 | 0 | 48° | 100% | 50% | 77% |
#fc3
|
255 | 204 | 51 | 45° | 100% | 60% | 79% |
#fc6
|
255 | 204 | 102 | 40° | 100% | 70% | 81% |
#fc9
|
255 | 204 | 153 | 30° | 100% | 80% | 84% |
#fcc
|
255 | 204 | 204 | 0° | 100% | 90% | 86% |
#fcf
|
255 | 204 | 255 | 300° | 100% | 90% | 88% |
#ff0
|
255 | 255 | 0 | 60° | 100% | 50% | 89% |
#ff3
|
255 | 255 | 51 | 60° | 100% | 60% | 91% |
#ff6
|
255 | 255 | 102 | 60° | 100% | 70% | 93% |
#ff9
|
255 | 255 | 153 | 60° | 100% | 80% | 95% |
#ffc
|
255 | 255 | 204 | 60° | 100% | 90% | 98% |
Only whole hue values
editAs explained here, the Munsell hue is divided into five main hues (Red, Yellow, Green, Blue, and Purple), and 5 intermediate hues, totaling a 10-fold subdivision of the hue cycle: R, YR, Y, GY, G, BG, B, PB, P and RP. The system then specifies finer subdivisions, but since the objective here is to obtain a set of hues that are clearly distinguishable from one another, using only these ten base divisions is probably enough for a good distribution.
Sortable table
edit| Munsell | Chroma | ||||||||
|---|---|---|---|---|---|---|---|---|---|
| 0 | 2 | 4 | 6 | 8 | 10 | 12 | 14 | ||
| Hue | R | #cdc8d2
|
#d7c4c8
|
#e5bdb8
|
#f1b8aa
|
||||
| YR | #d6c6ba
|
#dfc4a3
|
#e6c18c
|
#edbf74
|
#f2bd5c
|
#f7bb40
|
#fab918
| ||
| Y | #d0cab5
|
#d2cb9b
|
#d4cc81
|
#d6cd66
|
#d7cd48
|
#d8ce1e
|
|||
| GY | #c4cec1
|
#bdd2b1
|
#b6d7a2
|
#afda94
|
|||||
| G | #becfce
|
#b2d4cc
|
#a4d9c9
|
||||||
| BG | #bfcdd8
|
#afd3df
|
|||||||
| B | #c5cadd
|
#b9cdec
|
#b3cdfd*
|
||||||
| PB | #ccc7dc
|
#cbc5eb
|
|||||||
| P | #d1c5d6
|
#d9c0dd
|
#e1bae4
|
||||||
| RP | #d5c4d0
|
#e1becb
|
#edb7c7
|
||||||
* There isn't really a Munsell color with hue B, value 8 and chroma 6, but the one immediately next to it (hue 2.5PB) was used instead.
Final proposal
editConsidering all the above, I believe a good choice is to use the Munsell line of Chroma 6 and Value 8, plus the Chroma 0 as a gray color. It is evident that these colors do indeed present similar perceived brightness, even though their L values in HSL space vary quite a bit (from 67% to 85%). Their saturation is also similar.
This selection allows a set of colors with enough variation to support almost all the different elements in the syntax highlighter. Some colors would need to be reused for some elements, but this already happens in the current default color scheme. The final palette proposal is therefore:
#e6c18c
#d4cc81
#b6d7a2
#a4d9c9
#b3cdfd
#cdc8d2
#e1bae4
#edb7c7
#f1b8aa
Note: the red was moved to the end to allow direct comparison with the purple-red, and the "grey" was moved to next to the bue, for the same reasons.
Variants and adjustments
editBelow is the same list, snapped to the nearest named color (via WolframAlpha). Hover the colors to see the names.
#deb887
#bdb76b
#8fbc8f
#b0e0e6
#b0c4de
#c0c0c0
#dda0dd
#ffc0cb
#e9967a
- Note: the grey and the red ones were hand-tweaked because WA's suggestions didn't really match well; it's possible there would be even better matches for the other colors, but this seems sufficient.
And here, snapped to the nearest web-safe color (via Photoshop):
#ffcc99
#cccc99
#cccc99
#99cccc
#ccccff
#cccccc
#cccccc
#ffcccc
#ffcc99
For comparison, here's the "all web colors combined" palette from above:
#99cc99
#99cccc
#99ccff
#cccc33
#cccc66
#cccc99
#cccccc
#ccccff
#ccffcc
#ccffff
#ffcc00
#ffcc33
#ffcc66
#ffcc99
#ffcccc
#ffccff
#ffff00
#ffff33
#ffff66
#ffff99
#ffffcc
We could combine these to get a hand-picked palette. It wouldn't be theoretically pure, but at least it would be based on something that is...