Mobile design/Sign in
This page is obsolete. It is being retained for archival purposes. It may document extensions or features that are obsolete and/or no longer supported. Do not rely on the information here being up-to-date. |
This document describes the design of a sign-in system on the mobile version of Wikipedia. It is primarily intended for the mobile web version, though should be able to be adapted to mobile app versions with little to no modification.




Rationale
editA mechanism must be created to allow users of mobile Wikipedia to sign into their accounts. This is a gating feature for many other features.
Design Considerations
editAccount creation is not currently planned or possible through mobile. All references to this have been removed.
Likewise, secure login is not available, nor is the forgotten password workflow.
Users will be automatically marked as "remember me".
For security purposes, an "ajax" login is not supported. The login form cannot be included in the overall page "chrome" and html that is sent. It must be retrieved seperately.
User experience
editLog in action selector
editA new entry will be added to the side-drawer navigation list, "Sign In". When the user selects this item, they will be brought to the Sign In screen.
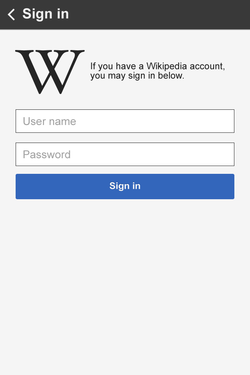
Sign in screen
editThe Sign In screen will have a small bit of branding and text, explaining what it is. Field labels are to be included using HTML 5 placeholder attributes.
Note that generous whitespace is given on either side of the login form.
Error screen
editIf the user does not correctly authenticate, an error message will be shown below the branding but above the login form. This message should be friendly in tone. The user's inputted User Name will be prepopulated in the field but the password field will be empty.
Success
editA success message will be returned to the user (again, friendly in tone). This screen has a great deal of real estate below it that will be used for calls-to-action and introductions to contributory workflows (e.g., "what do I do now?).
TBD
edit- Log out page
- how do we style the page a user lands on when he/she logs out?
- Indication of logged in/out status
- how do we visually surface the fact that a user is logged in?